I recently ran a webinar on SEO testing for retail sites where I explained how SEO testing works, my process for coming up with test ideas and how to prioritise ideas. Although there were over 30 test ideas in the webinar, I thought I’d share the 5 test ideas that I recommend most retailers start with.
You can get the replay here if you’d like to watch the webinar.
SEO Test Idea #1: FAQ markup tests
When SearchPilot began talking about building an SEO split testing software, back when we were part of Distilled, I naively thought that we’d get to the point where we had a bunch of tests we knew worked every time.
In reality, even brands with multiple domains see different results on domains with the same templates in the same industry. Just because it works on the .co.uk doesn’t mean it works on the .com.
That being said, if there is any test close to working most of the time, I’d say it’s adding FAQ markup to retailers' category and/or product pages.
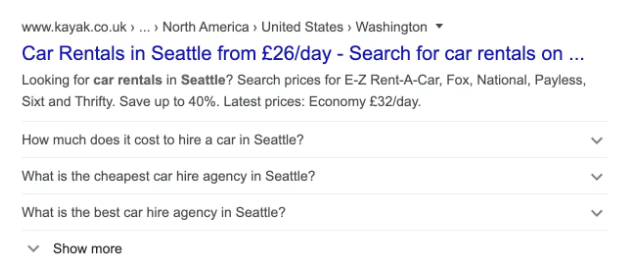
The image below shows an example of what FAQ markup looks like when you win the rich snippet in the search results - it dramatically increases the amount of space your listing takes up on the page and generally really helps clickthrough rate:

So, if you’re a retailer not using FAQ markup on your pages, this is the first place I’d start. One caveat is for those with some other kinds of markup already. For instance, maybe you already have product markup or review markup on your product pages.
Google won’t always allow you to simultaneously show rich snippets for two things. So if you add FAQ markup, they may remove the review snippets you’re currently getting.
This case study on FAQ markup shows how you can test having multiple types of markup.
SEO Test Idea #2: Breadcrumb anchor text tests
Being able to run Internal linking split tests is a significant advantage of using SearchPilot. You can read more on how to test internal links here.
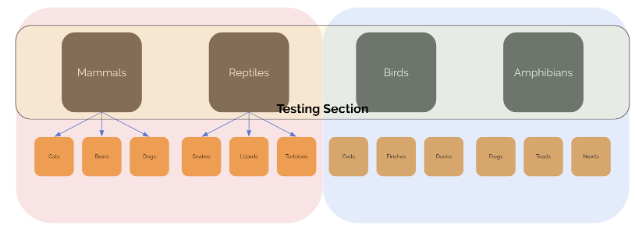
When you run a regular SEO test, for example, adding a block of content to a page, the pages you change are the only pages you expect to see an effect on. We call this group of pages the testing section.

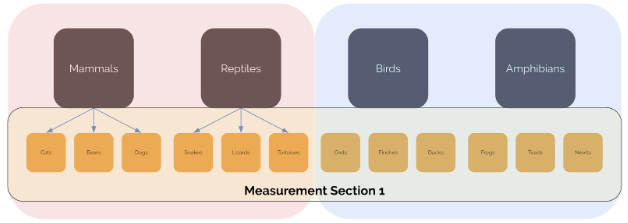
With internal linking tests, the change can impact at least two groups of pages. The pages you change the links on (the testing section) and the pages receiving the links. We call this second group of pages a measurement section.

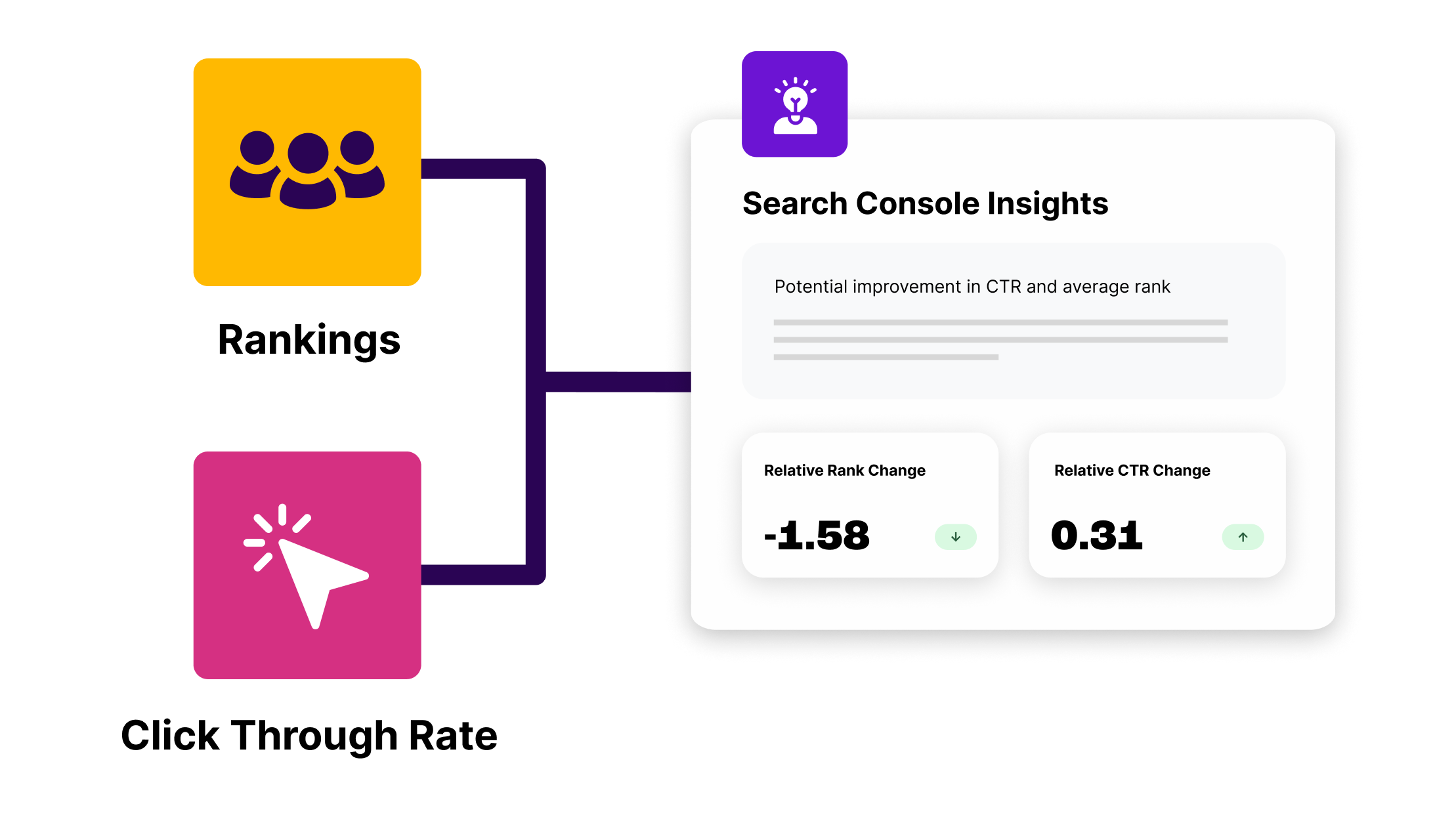
It’s common to see a tradeoff between these two groups of pages when running internal linking tests. For example, Measurement Section 1 could have increased traffic, while the testing section saw a decrease.
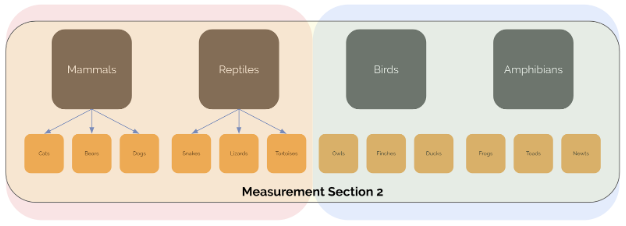
To know the total impact, you’ll need to create a second measurement section encompassing all of the testing section and Measurement Section 1 to measure the combined impact:

There are lots of areas you can use internal linking tests on, but some common ones are:
- Changing breadcrumb anchor text
- Adding or removing the number of breadcrumbs
- Increasing/decreasing the number of related products/articles a page links to
- Adding a section of related links
I’d recommend people start with breadcrumb anchor text first because it’s in the top right of the testing prioritisation framework meaning it’s a strong hypothesis and also cheap to change.

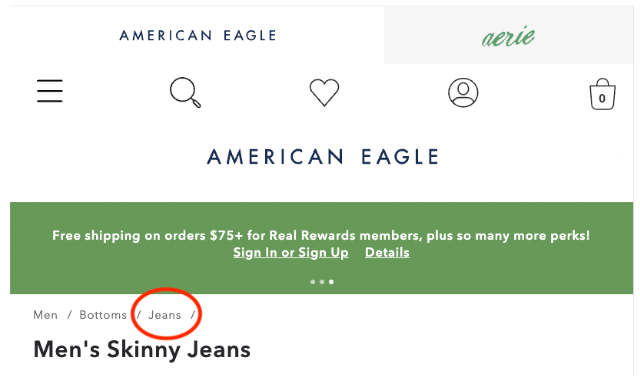
The example above is from American Eagle, but I see many retail sites with the same problem. This is a breadcrumb to the men’s jeans page, so change the anchor text to be “men’s jeans”. I’ve seen this change increase traffic to category pages by over 20% in some cases.
SEO Test Idea #3: Add related links
After testing breadcrumb anchor text, the next internal linking test I’d recommend is adding a related links section.

You see this on many sites because, in my experience, it works more often than not.
The caveat here is that you should make it something beneficial to users rather than just dumping a block of links. Even if that still works right now, I don’t think it will always work. Secondly, adding relevant links likely benefits users as well, so there’s a chance it could increase other important metrics like average order value or conversion rates.
In this case study on adding related category links, the customer saw an increase of over 25% in organic traffic to those pages.
SEO Test Idea #4: “SEO content” on category pages
Content on category pages or “SEO content” as people often call it, can be seen as a necessary evil.
If you’re unfamiliar with this, it’s the block of content usually stuck at the bottom of retail websites’ category pages.
It’s there because, in most cases, adding some content to category pages will increase traffic. Still, the page’s intent is more transactional than informational, so the content often gets put at the bottom of a page below the list of product images - where users are unlikely to see it and get distracted by it.
It doesn’t have to be this way. It’s possible to add content to category pages that is useful for users and search engines.
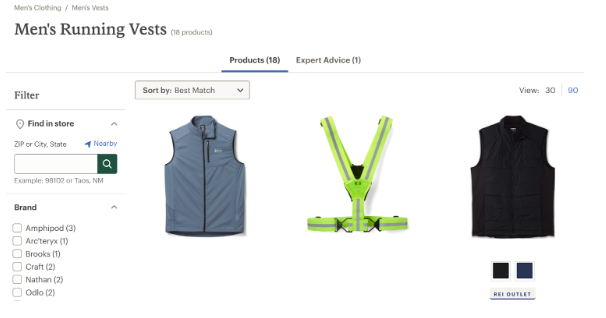
One of my favourite examples of a retailer adding content naturally and helpfully is REI. REI links to some of their buying guides in an “Expert Advice” tab.

In this case, the expert advice tab itself doesn’t have any content on it, so I’d recommend testing bringing some of the content from the guide onto the page. It could be just the first 50 words or so. It doesn’t need to be much.
So, if the spammy-looking “SEO content” sounds like your site, the first thing I’d test is removing the content. It may not be helping you at all if it’s over-optimised and spammy looking.
In testing, we have found that most of the time, having some content on category pages is better than not. Our results align with what we’ve heard from Google representatives like John Mueller.
In an interview with Marie Haynes, John Mueller said:
“The one thing that I notice in talking with the mobile indexing folks is that when the ecommerce category pages don’t have any other content at all other than links to the products then it’s really hard for us to rank those pages. So I’m not saying all of that text at the bottom of your page is bad but maybe 90%, 95% of that text is unnecessary but some amount of text is useful to have on a page so that we can understand what this page is about.”
Once you’ve tested removing the content to validate that it is helping you, I’d recommend improving the content to get the most out of it.
In one case study, adding user-centric content to target featured snippets, a SearchPilot customer saw a 25% increase in organic traffic by optimising that content to focus on answer boxes.
SEO Test Idea #5: Content visibility
If content is on a page but hidden by default, for example behind tabs or in a show more drop-down, does Google value that content less?
Multiple sources from Google have said that’s not the case.
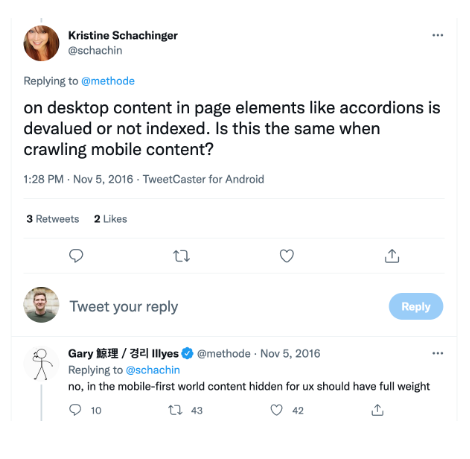
In 2016, Gary Illyes said that Google gives full value to content in a mobile-first world.

Then in a Google Webmaster Central office-hours from March 31, 2020, John Mueller said:
“When it comes to content on mobile pages we do take into account anything that’s in the HTML. So if there’s something there that might be visible to users at some point we will include that”
So that would seem pretty clear that you don’t need to worry about it, right?
That’s not what we’ve found in some tests. For example, in this case study, are tabs a problem for SEO? A supermarket in the UK saw a 12% increase in organic traffic from bringing content out of tabs.
Case studies like this and others I’ve seen since are why I always recommend customers test the positioning of content that might be helping Google understand a page.
Typical examples are things like tabbed content and content in a “show more” style accordion, like the Home Depot example below.

Hopefully, you found these ideas interesting. If you’d like to see even more test ideas, you can watch the replay of my webinar 30 SEO test ideas for retail sites featuring Lowe’s and Home Depot here.