Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
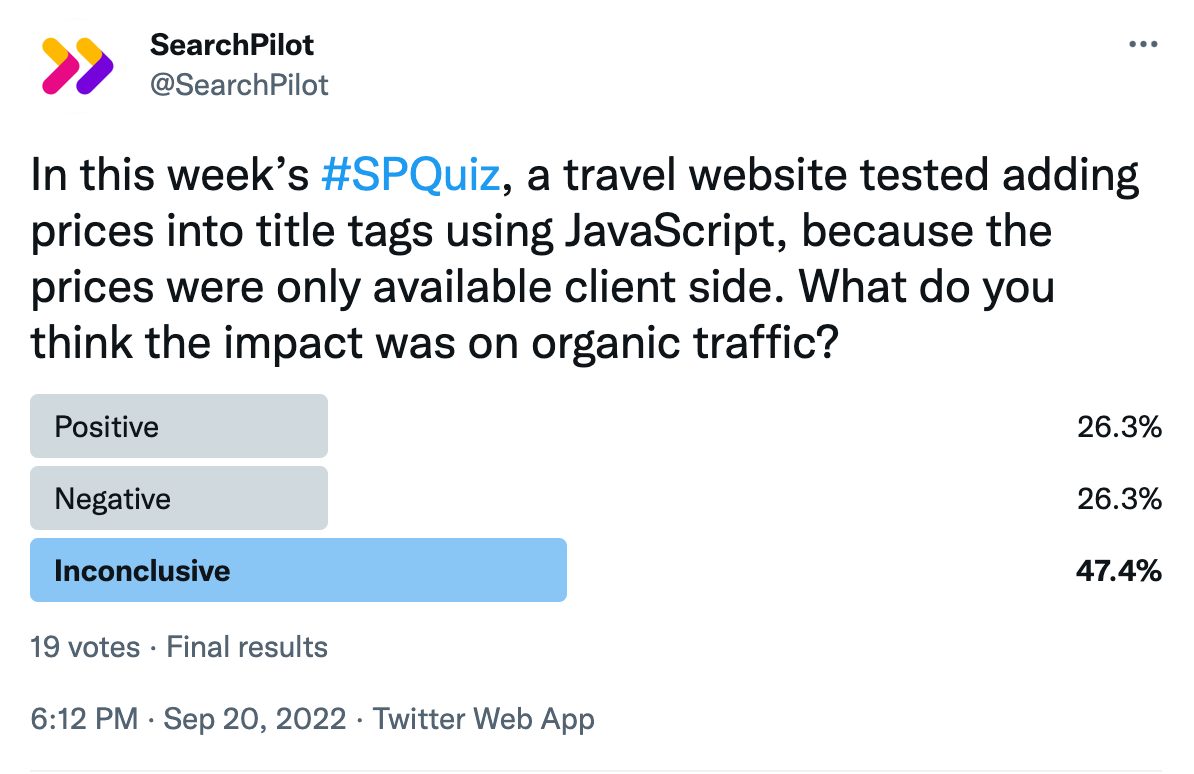
This week’s #SPQuiz, we asked our Twitter followers how they thought adding pricing information into the title using JS would impact organic traffic.
Here is what our followers thought:

Nearly 50% of people thought that this test would result in an inconclusive result, with the rest of the votes being split 50/50 between positive and negative. This time the majority of voters were wrong!
Read the full case study below for a full breakdown of how this test went down.
The Case Study
For this case study we are looking at how one of our customers in the travel industry decided to test adding the cheapest price deal into the title tags using Javascript. Prior to testing the title tag did not contain any pricing information. The idea behind this test is to increase CTR by enticing users looking for the best deals, as well as improving SERP results by adding relevant information in the title.
The decision to implement this change using Javascript even though we don’t generally recommend using JS to test things like titles and meta-descriptions was because the on page pricing information was implemented client-side. There are a few potential downsides to this setup, including slower load times, and variance in pricing information between the SERP and on page due to caching. Read this article to see why server-side testing is our normal approach.
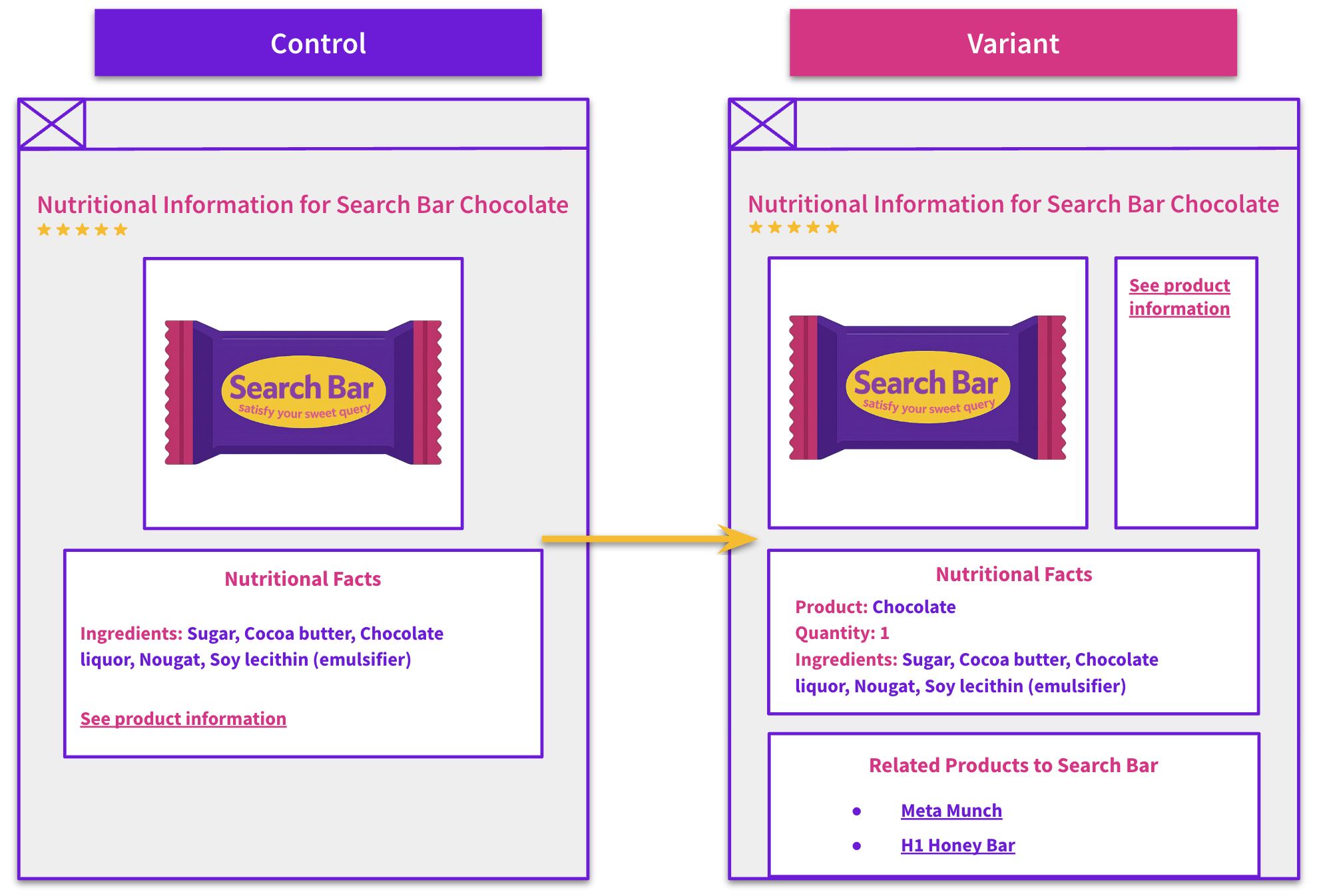
Below is the comparison between the control and the variant:
Control
<title>Cheap flights from London to Seattle | travelcompany.com</title>
Variant (with JS enabled)
<title>Cheap flights from London to Seattle from £300 | travelcompany.com</title>
How did this experiment perform?
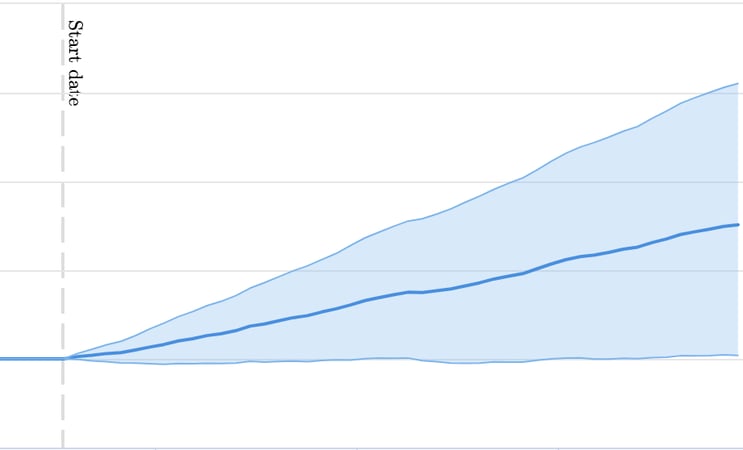
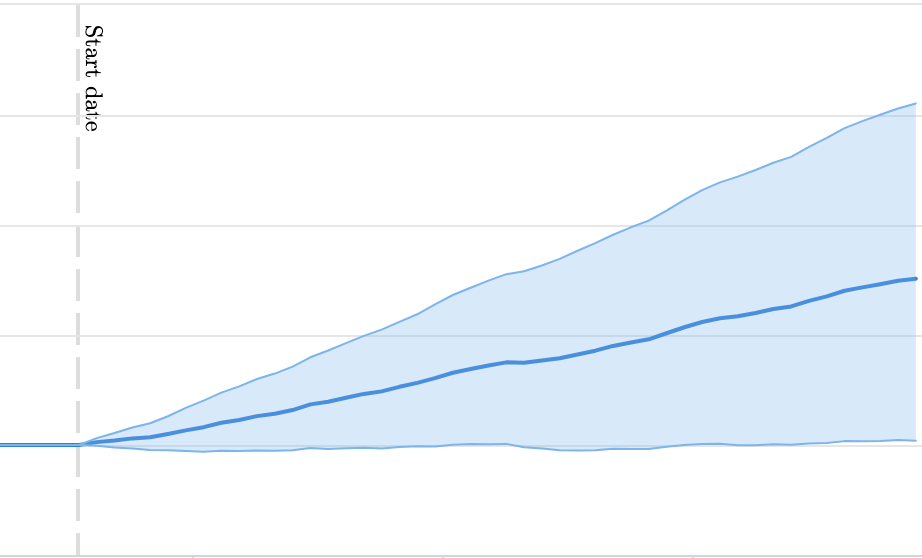
The chart below shows the impact of this test on organic sessions for variant pages:

Despite the potential downsides of implementing this change using JS, this test still produced an estimated 12% increase in organic sessions. This could be due to increased click-through rates or ranking improvements due to the additional information. Our recommendation would be to implement this winning test server side.
An important note is that flight prices fluctuate constantly, which might make it beneficial for a travel company to display their best deals in their title tags. But just because this is the case in the travel industry doesn’t mean that it applies to other industries, or even other sites within the same industry. That’s why we always recommend testing these changes before you implement them! Here’s an example of a similar test that didn’t go as well as this one.
To receive more insights from our testing, sign up for our case study mailing list, and please feel free to get in touch if you want to learn more about this test or our split-testing platform.
How our SEO split tests work
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO testing works or get a demo of the SearchPilot platform.