Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
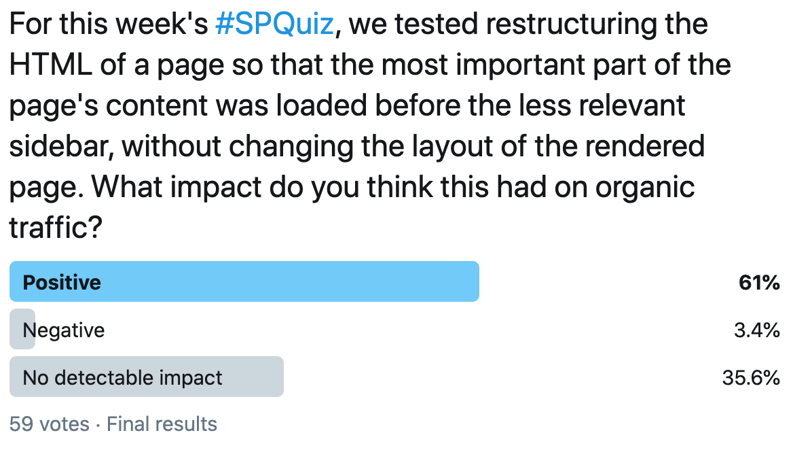
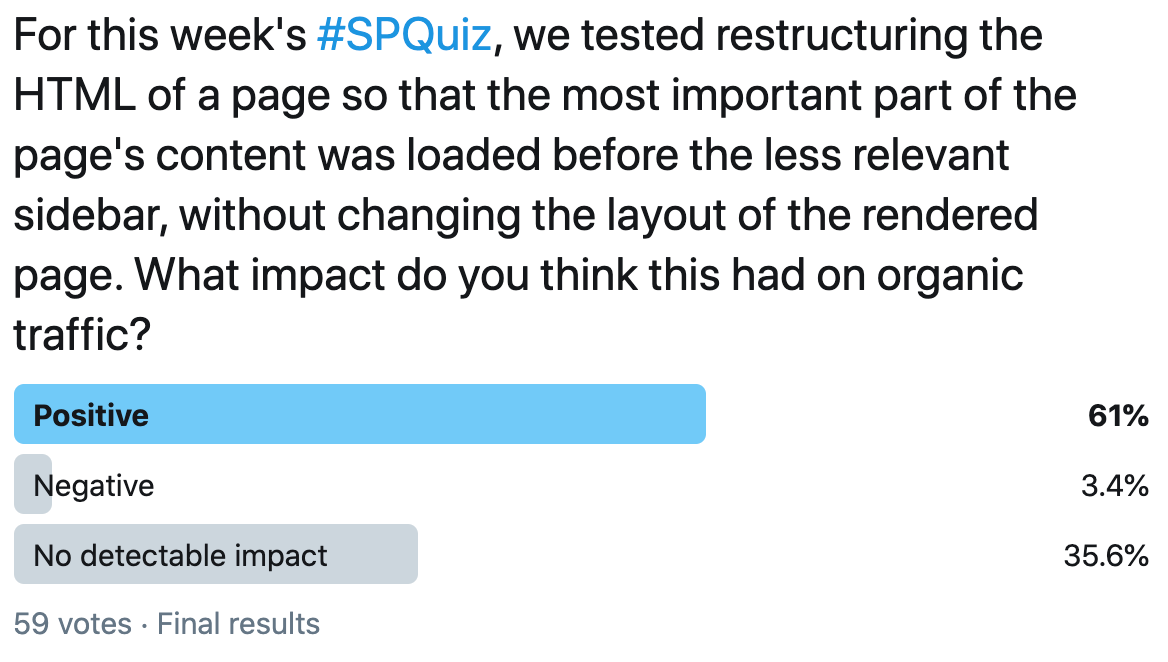
For this week’s #SPQuiz, we asked our Twitter followers what they thought would the result of restructuring the HTML, to bring the most important content above the sidebar. This was with the intention of improving the user experience, and therefore improve performance in terms of organic traffic.
This is what people thought:

The response was very one-sided: 61% of people thought it would have a positive result, with only 3% thinking this would have a negative impact. In this case, the majority was correct! As you’ll read below, this test gave a 16% uplift to the pages where we made this change.
The Case Study
User experience and SEO are overlapping more and more these days. We heard directly from Google (via Google Webmasters on twitter) that future page experience updates will further consider UX-related signals for rankings.
The layout of a page can affect a user’s experience, including which bits of content the user focuses on and takes in. In addition, the way and order the page renders can change their impression of the page and whether it meets their needs. In other words, even with the same content present in the HTML, different ordering can cause different first impressions and can strongly influence whether a user stays on the page or leaves.
Before testing the page layout, our client, a coupon aggregator site, had product pages that would load the sidebar content before the coupon content. The sidebar content provided the user with general information on the store along with miscellaneous details on how many offers are currently available, store contact information, and additional ways to save when shopping via said store. The sidebar content did not however show actual coupons - which were the primary user intent of searchers landing on these pages. Taking this into consideration, if a page were slow to load, the user would first see the sidebar content and may think the page wouldn’t deliver on the content they intended to find. They’d navigate back to the SERP and take their organic traffic ‘business’ elsewhere.
For this test, the hypothesis was that if the sidebar content was rendered after the coupon content, the focus now being on the core searcher intent, it would result in improved rankings and increase organic traffic to the product pages. The idea is that the user would know as soon as the first element loaded on the page that it was going to provide the information they were searching for.
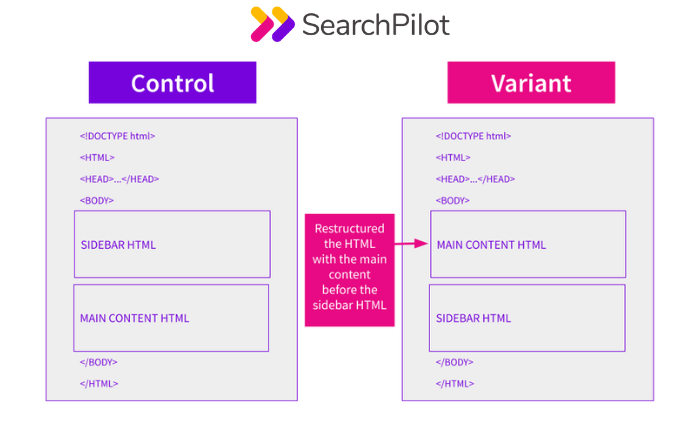
Here is a visual representation of what we changed - note that nothing was added or removed, and the fully-loaded page presented to the user remained the same:

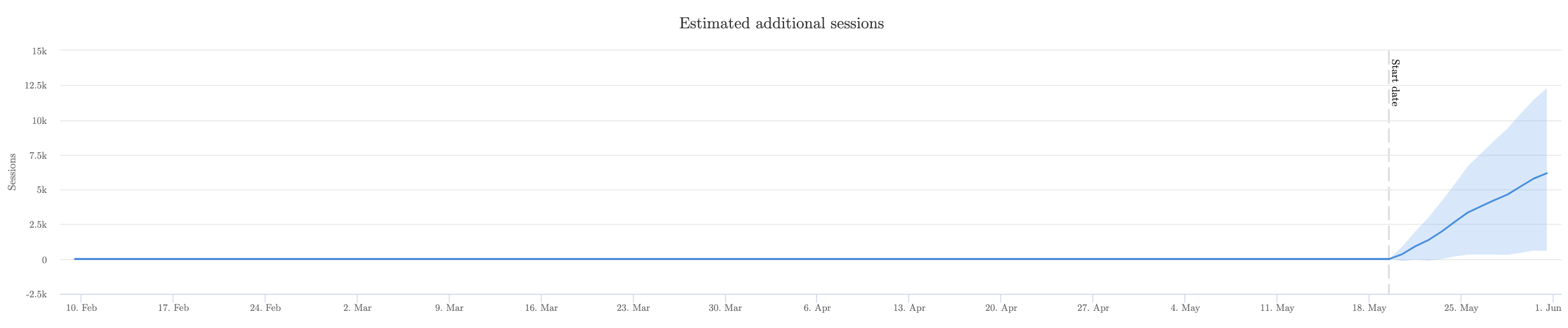
Measuring the impact to the product pages’ traffic, the change resulted in a statistically significant and positive result with a 16% uplift to organic traffic. Here’s what the graph looked like:

The evidence from this test points to this change positively impacting organic traffic - likely due to improved user signals (or Google’s assessment of the likelihood of improved user preferences) since the same content was present in both variations. The layout of the variant page reinforced to the user that the content presented (even if slow to load) would match their intent for visiting the page, and we see that Google also took note.
This test is another great example of a simple way to put the user first when designing the layout of your site, and seeing rewards from Google as a result!
How our SEO split tests work
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO testing works or get a demo of the SearchPilot platform.