Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
We know how crucial it is to test visual changes, not just for how they look to users, but for how they influence SEO and organic traffic. A shift in visual hierarchy can influence crawl behavior, indexation, and keyword relevance.
In this roundup, we’re focusing on user-facing, on-page changes we’ve tested with our customers in the past few years: everything from layout adjustments and tab visibility to embedded components and link styling. While these changes may appear decorative, their impact on how search engines interpret and rank a page can be substantial, especially in a world of evolving search expectations.
Content Enrichment and Removal Tests
These updates involve either expanding underperforming content or eliminating resource-heavy multimedia. By building on existing content, we can increase keyword relevance and user value, while removing content may affect engagement and search engine performance.
Enriching Thin Content Pages

One major ecommerce brand helped its underperforming nutritional information pages by adding in-depth, high-quality content to previously sparse pages. The aim was to improve search intent and match more long-tail queries, particularly in food-related searches.
Content upgrades like this can increase keyword reach, boost relevance, and enhance page authority.
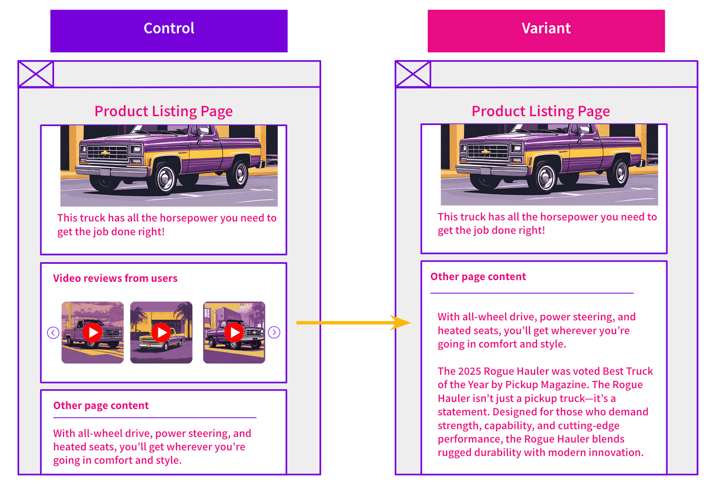
Removing Expert Video Reviews

To enhance page speed and streamline UX, a customer tested removing their embedded expert video carousels from their product listing pages. These video reviews were beneficial, but came at the expense of slower load times.
The tradeoff? Faster performance versus the loss of rich media, which could contribute to higher engagement metrics and potentially influence rankings.
Content Visibility Tests
Visibility adjustments determine the amount of content accessible on mobile devices or during page load. These can affect Google's mobile-first indexing and the extent to which the page’s content is immediately crawlable.
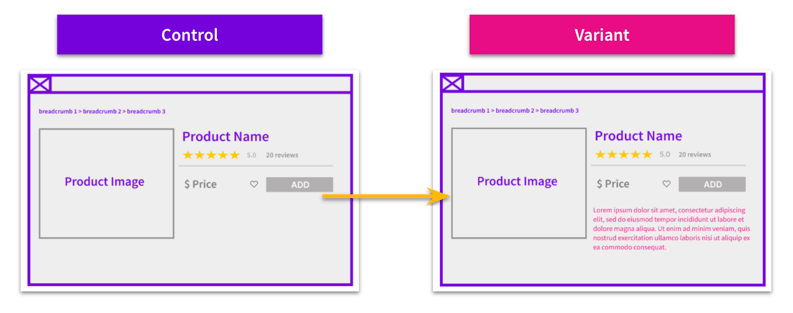
Adding Product Descriptions Above the Fold

For this test, we brought the key product description text, previously hidden behind a tab, to the top of PDPs. The goal was to make it easier for users and Google to find rich, keyword-rich content.
Since search engines favor visible and easily crawlable content, especially above the fold, this test examined how visibility and accessibility impact rankings.
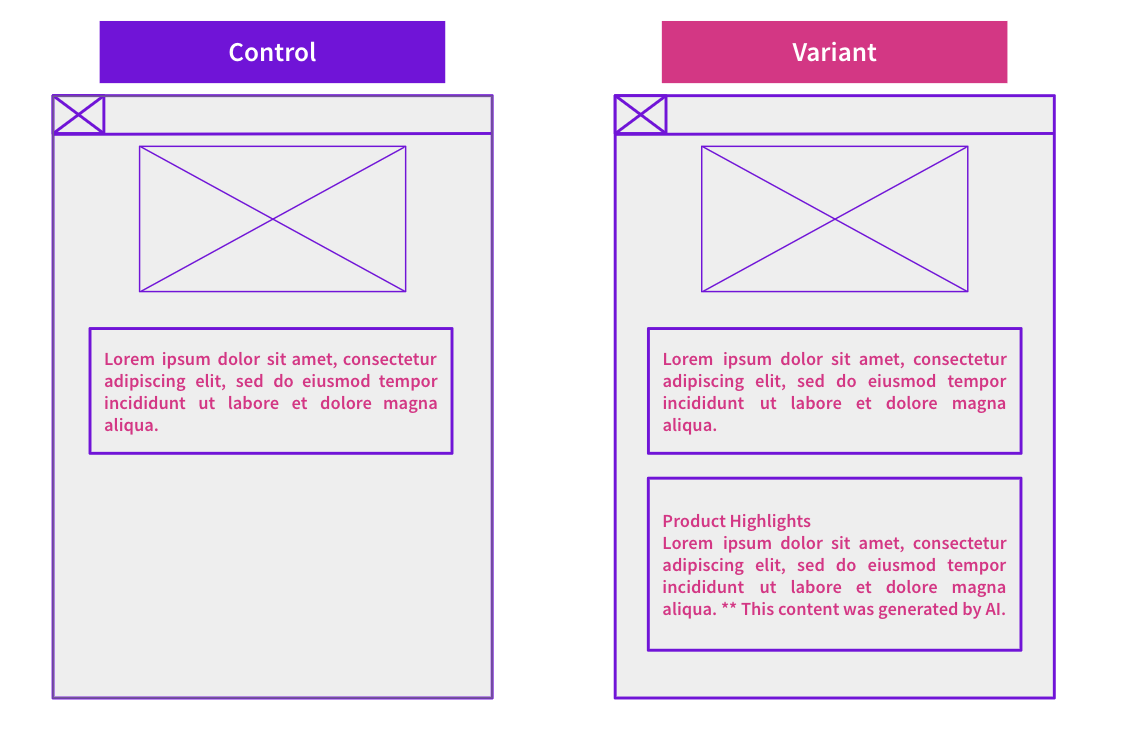
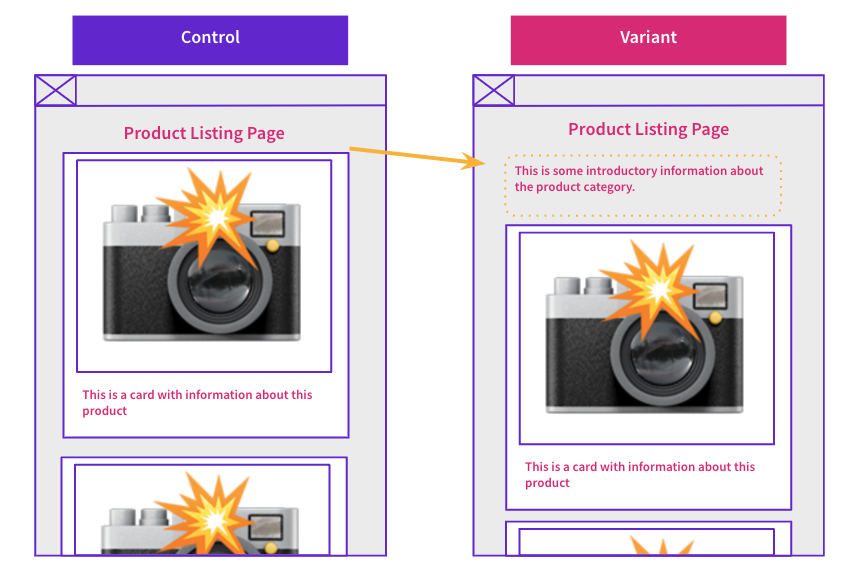
Introductory Content on Mobile

Many ecommerce sites remove introductory content on mobile to save space, but this customer was concerned it might hurt SEO. To address this, the intro content was made visible on mobile to boost keyword relevance across devices, especially since Google prioritizes mobile-first indexing.
Layout Tests
Changing the layout can alter the page's structure, impacting how search engines perceive important content. This also influences user flow and engagement metrics that indirectly impact search rankings.
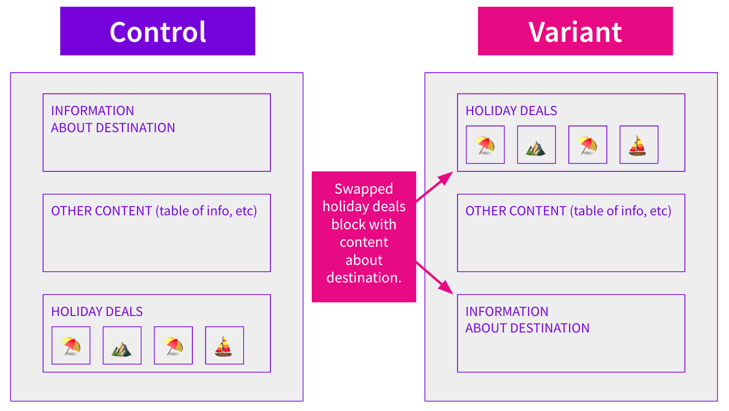
Rearranging Layout (Deals Block)

One travel customer moved the deals block up on the page to make promotional offers more visible. The goal was to capture user attention sooner and increase clicks. However, from an SEO perspective, this change could also impact how search engines evaluate page structure and value hierarchy.
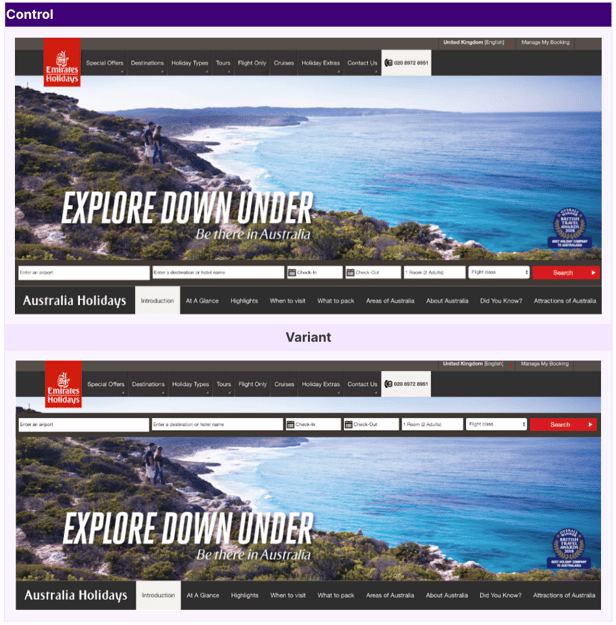
Reconfiguring Page Layout (Flight Search Widget)

As part of their redesign, a customer in the travel sector experimented with moving a key search widget higher up the page to follow SEO best practices. Although the change was visual, the team was concerned it could affect how search engines crawl the site or downplay other content.
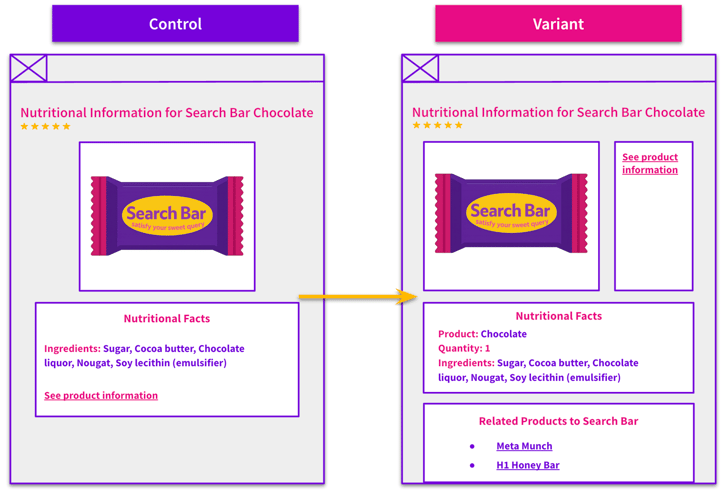
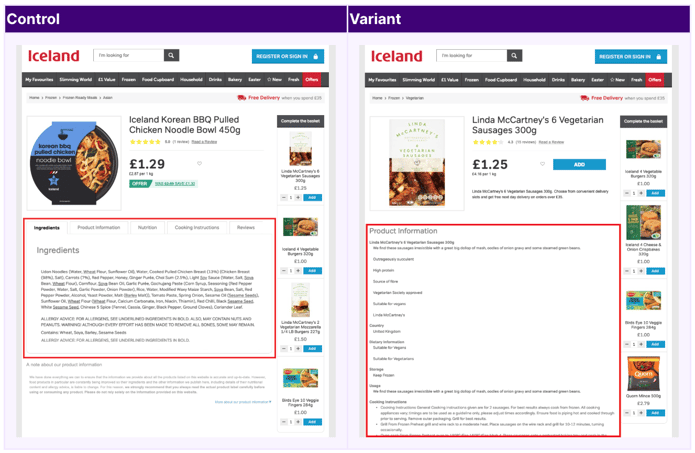
Bringing Content Out of Tabs

Tabbed content can be great for user experience, but it's also a risk for search engine optimization. In this test, a customer removed tabs that previously hid essential product details, like ingredients and nutritional facts, and made that information available by default. The goal was to ensure crawlers and users could access this valuable content instantly.
Local SEO Component Tests
These tests impact how Google understands location-based intent. Certain structural elements, such as maps or address formatting, can cause misclassification or boost visibility in local search results.
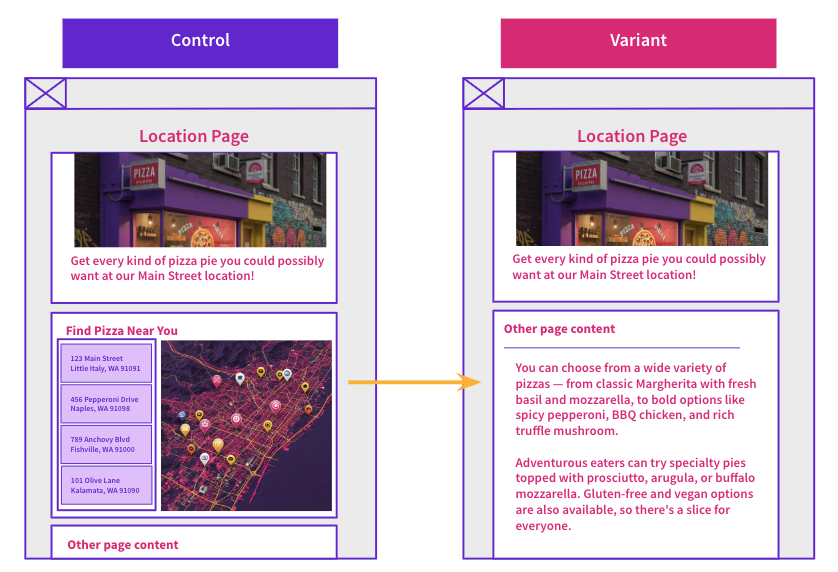
Embedded Map Removal

One customer observed that Google treated their location pages like listing pages. They experimented with removing the Google Map component to simplify the page’s intent. The goal was to boost the single-location signal for better local search visibility, but this change might have also eliminated practical geographic context.
Visual Accessibility Tests
Although visual tweaks don’t directly impact rankings, they can influence metrics like bounce rate and engagement, indirectly affecting how Google assesses page quality.
Increasing Color Contrast for Hyperlinks

One customer aimed to boost readability by changing the color of inline links from blue to black. However, this made distinguishing links from surrounding text harder, which could reduce interaction rates.
Although SEO wasn’t the primary goal, the test explored how this change might impact engagement, a key, albeit indirect, SEO signal.
Testing these changes is valuable because the results often defy expectations. Some updates that seemed like no-brainers—such as simplifying a layout or speeding up page load—led to traffic declines. Meanwhile, more subtle tweaks, like making mobile content visible or exposing hidden tabs, resulted in measurable SEO gains.
Our customers could make informed decisions by testing first, avoiding adverse outcomes, or gaining traffic improvements. From minor design adjustments to major structural shifts, these tests show that even small visual changes can significantly impact organic performance.
To receive more insights from our testing, sign up for our case study mailing list, and please feel free to get in touch if you want to learn more about this test or our split testing platform more generally.
How our SEO split tests work
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO testing works or get a demo of the SearchPilot platform.