Start here: how our SEO split tests work
If you aren't familiar with the fundamentals of how we run controlled SEO experiments that form the basis of all our case studies, then you might find it useful to start by reading the explanation at the end of this article before digesting the details of the case study below. If you'd like to get a new case study by email every two weeks, just enter your email address here.
It's time for a slightly different #SPQuiz! This week we asked our X and LinkedIn followers if they have ever deployed a data-nosnippet type of SEO change before. After aggregating the results from X and LinkedIn, the outcome was evenly split, with 50% having deployed nosnippet changes, and 50% who haven't yet tried it.
Poll Results:

What is a data-nosnippet tag?
We know that meta descriptions play a key role in influencing click-through rates to a page from SERPs. We also know that Google generally chooses to rewrite meta descriptions with other content that they find on the page. Sometimes, this is done to match relevancy with a user’s search term, and sometimes they seem more random.
However, there are instances where we may want Google to respect the meta description that we have set, particularly if we’re highlighting key offers or important details that are likely to influence a user to click through to the page. Sometimes, Google may also pull content into meta descriptions that companies don’t want in the SERPs for privacy or brand image purposes.
So while we are sometimes at the mercy of Google, there is a way that we can instruct Google not to use specific content when re-writing meta descriptions. This could be just a small subset of content, or the whole of the body content of the page. Since September 2019, Google has provided the option of adding data-nosnippet attributes to elements, which prevents Google from using any content that is marked up with the aforementioned attribute.
How does data-nosnippet work?
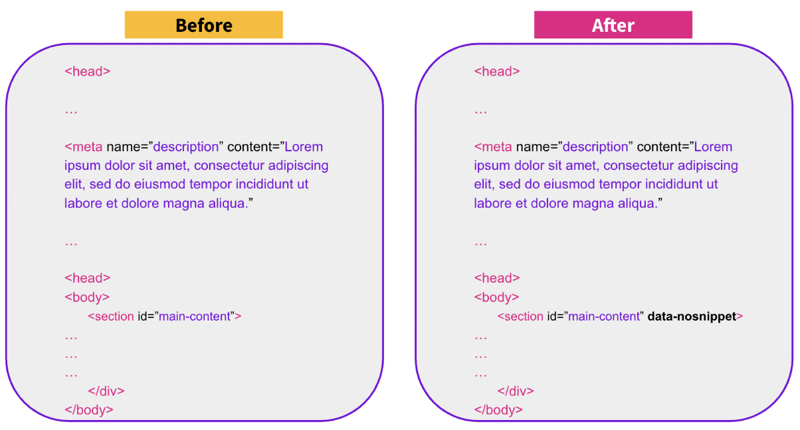
The data-nosnippet attribute is used to instruct Google not to use certain textual parts of the HTML within snippets shown in SERPs. It can be added to span, div and section elements, as long as the HTML is valid and the tags used are closed properly.
<p>This text can be shown in a snippet
<span data-nosnippet>and this part would not be shown</span>.</p>
However, an unclosed div, for example:
<div data-nosnippet>some text</html>
or an element which is not within a span, div or section, for example:
<mytag data-nosnippet>some text</mytag>
are not valid ways of implementing a nosnippet attribute.
How to implement data-nosnippet
As mentioned above, the data-nosnippet attributr can only be applied to certain HTML elements.
These include:
Div

Span

Section

Once you have added a data-nosnippet tag, it’s important to run a QA process to ensure that it is set up correctly. You can use Site Checkers snippet checker to identify that the attribute has been applied correctly.
Then, once you have made the change, the best way to check how your content appears in snippets afterwards is to simply review the SERP for your typical search terms. If you see a snippet displaying content that should be marked with a nosnippet, this is an indication that the search engine might not be respecting the directive.
Examples of where data-nosnippet can be used
There are several places you may want to test using data-nosnippet attributes.
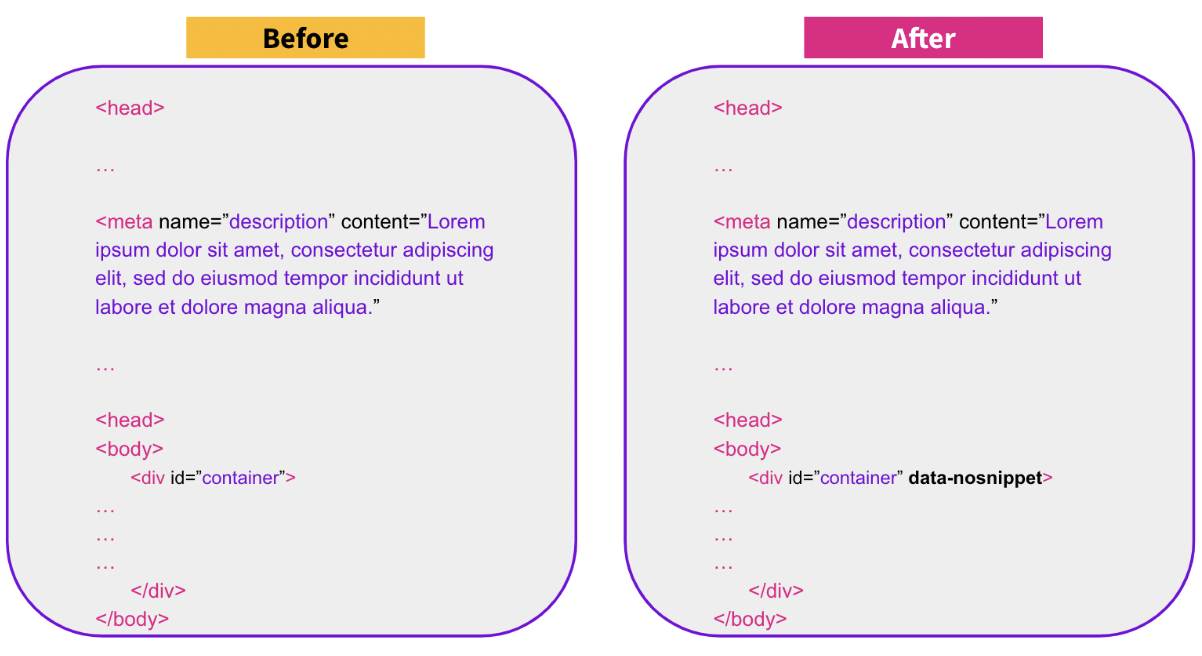
Adding data-nosnippet to the entire body
The first is adding it to the whole body content to prevent Google from pulling any content from the body of the page, including any navigation, facets, or ad elements. In effect, this will force Google to revert back to the meta description set (which is found in the head of the page, not the body).
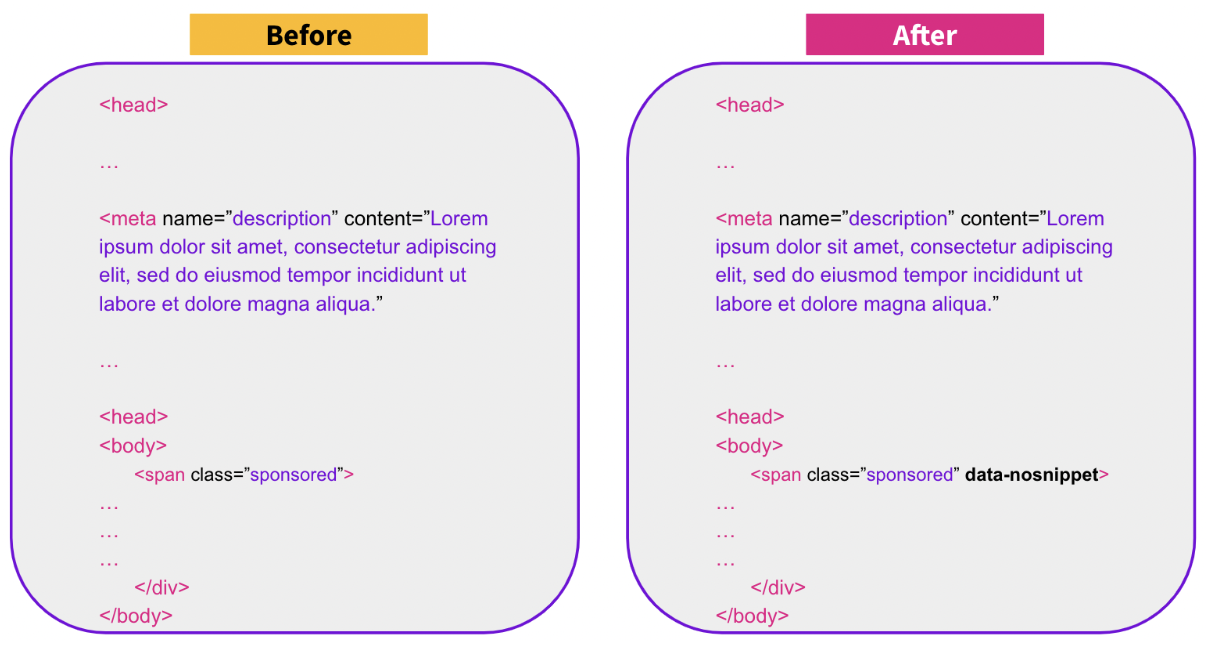
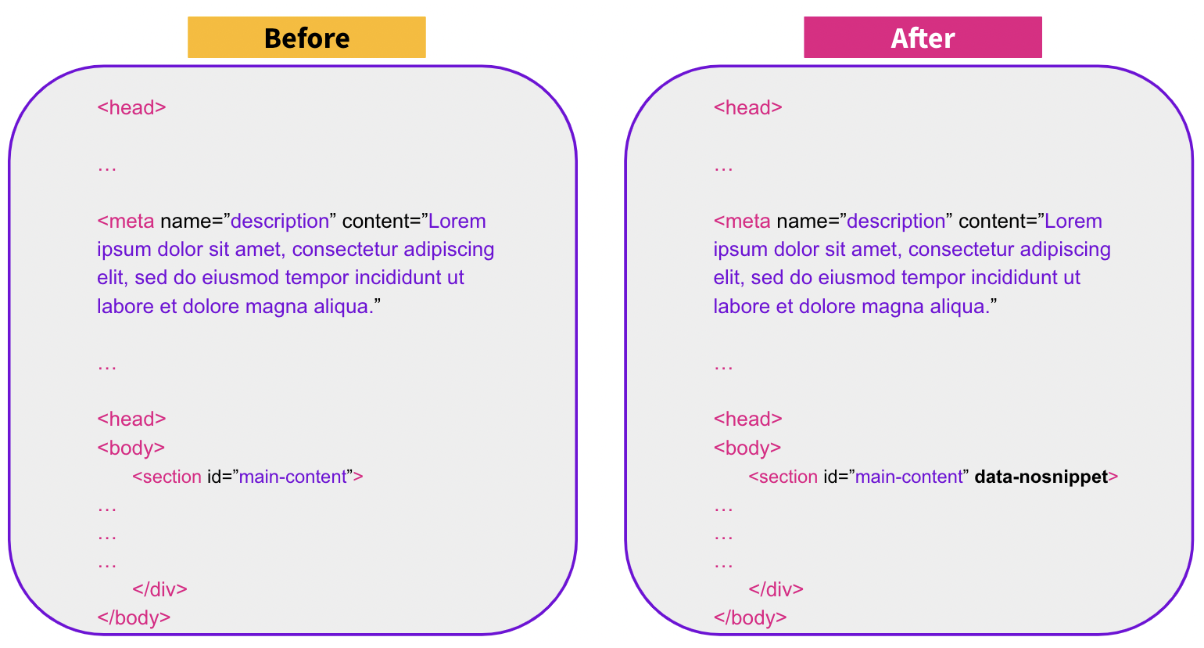
Adding data-nosnippet to specific content
If you regularly see that Google is using a specific section of content within meta descriptions, for example, sponsored adverts, customer reviews, or FAQs, you can add the data-nosnippet attribute to these particular sections of content on the page.
Adding data-nosnippet to your current meta description
Additionally, you could also try adding it to your current meta description to actually force Google to rewrite it and see what they come up with.
Why test adding a data-nosnippet attribute?
While it won't impact rankings, it will result in visible changes to search result listings, which can result in changes to organic traffic, due to a potential improvement in click-through rates.
In addition, ensuring accurate data is displayed in meta descriptions, means that users who click on the page find what they are expecting. This leads to a better user experience and can potentially lower bounce rates. Plus, making sure that content used within meta descriptions correctly represents the brand and doesn’t share any sensitive information can be important factors for controlling brand image and the trustworthiness of the page.
However, while there are some clear benefits to using a data-nosnippet attribute, there are some implications to be aware of.
For example, there may be instances where incorrectly applying a nosnippet tag to important sections of content causes valuable information to be unitentionally removed from meta descriptions shown in SERPs. This can lead to a decrease in click-through rates and therefore a negative impact on organic traffic.
There is a chance that we are not aware of how content may be considered for helping users to understand a page and therfore impact how likely they are to click through to the page. By adding a data-nosnippet attribute to these pieces of content, we may be inadvertently causing a negative impact to organic traffic.
This is why testing is critical, we can ensure that removing certain parts of content and displaying different meta descriptions in SERPs, does not negatively impact organic traffic, before rolling out the change sitewide.
Another reason why testing is so important is because oftentimes the recommended best practice for elements like meta descriptions is misunderstood. Sometimes, what we think is the best meta description, actually turns out not to be, and through testing, we have the opportunity to find the most effective meta description to help increase organic traffic.
Additionally, when we prevent Google from using certain pieces of content in meta descriptions, a majority of the time we see other information from the page pulled into the snippets, which we may not have considered before. Not only does this indicate the kind of information Google thinks is useful for users, it can also be used to inform additional iterative tests that we can run.
An example of this is from a test we ran for a customer where, after removing the meta description from the page, Google pulled information that was specific to each location into the snippet, including opening hours, address, and parking information. This enabled us to test the impact of formally adding this information in a more readable way.
There are also instances where we have used a data-nosnippet test to identify the most popular content that Google is selecting for meta descriptions, and then run further tests incorporating this information in a structured way to entice users to click through to the page. These tests can yield interesting results, which is why it’s always best to test!
9 data-nosnippet test ideas
1. Testing your current meta descriptions against what Google is choosing to display. We have run this test with a customer in the past, and saw a negative impact on organic traffic.
2. Preventing unrelated sponsored content or adverts from displaying in meta descriptions. This is another test we have run with a customer previously, and in this instance, we saw an inconclusive result.
4. In addition, stopping any misleading content from reviews or customer-answered questions from being displayed.
5. Ensuring important content that may strongly influence a user to click through to a page is displayed within meta descriptions.
6. If you have any offers or deals like free shipping available for a product, you may want to test ensuring that those features are displayed in SERPs, to test whether they impact the CTR to product pages.
7. You may see that there are specific parts of a page that Google is continually using to rewrite meta descriptions, this provides an opportunity to add a nosnippet attribute to that element, and see if Google reverts to your original meta description, or if it decides to display another part of the page.
8. Preventing any unrelated content from displaying in SERPs, for example, anything from the navigation bar, cookie policy, or copyright notice.
9. Additionally, if you are looking to test a change to your meta descriptions to identify any impact on the CTR, and you know that Google regularly rewrites your meta description, you may want to consider adding a nosnippet attribute to the content for the duration of the test. This way you can ensure that Google is displaying the content of the meta description that you would like to test, to enable you to get accurate results.
How our SEO split tests work
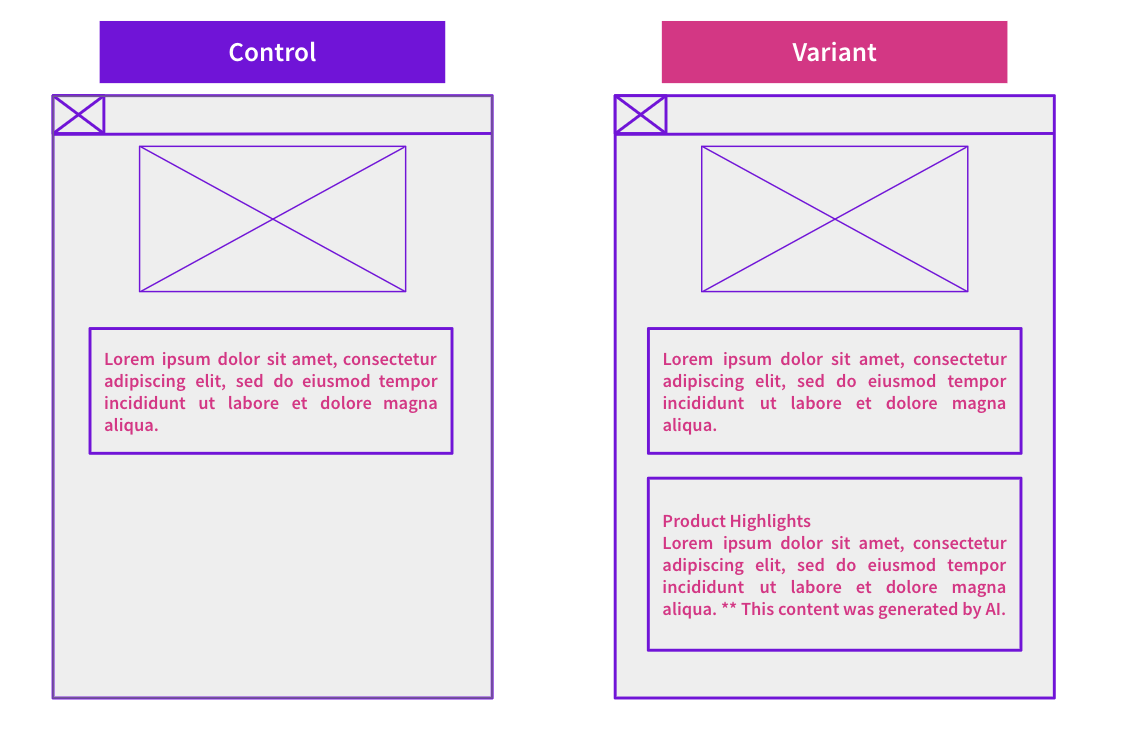
The most important thing to know is that our case studies are based on controlled experiments with control and variant pages:
- By detecting changes in performance of the variant pages compared to the control, we know that the measured effect was not caused by seasonality, sitewide changes, Google algorithm updates, competitor changes, or any other external impact.
- The statistical analysis compares the actual outcome to a forecast, and comes with a confidence interval so we know how certain we are the effect is real.
- We measure the impact on organic traffic in order to capture changes to rankings and/or changes to clickthrough rate (more here).
Read more about how SEO testing works or get a demo of the SearchPilot platform.