Chances are you currently use client-side testing for CRO A/B tests. You might even be trying to adapt it to measure the impact of UX changes on your organic traffic. Trying being the operative word.
For better CRO testing and true SEO split testing, which delivers actionable data and attributable ROI, you need to deploy server-side testing. It’s as good for users as it is for the business.
Here’s why.

Client-side vs. server-side testing
Client-side testing delivers changes to your site via the visitor’s browser. A visitor requests a web page, and the web server delivers the default version of the page back as a response. The browser then allows JavaScript to make necessary modifications. This means there are two versions of the same page.
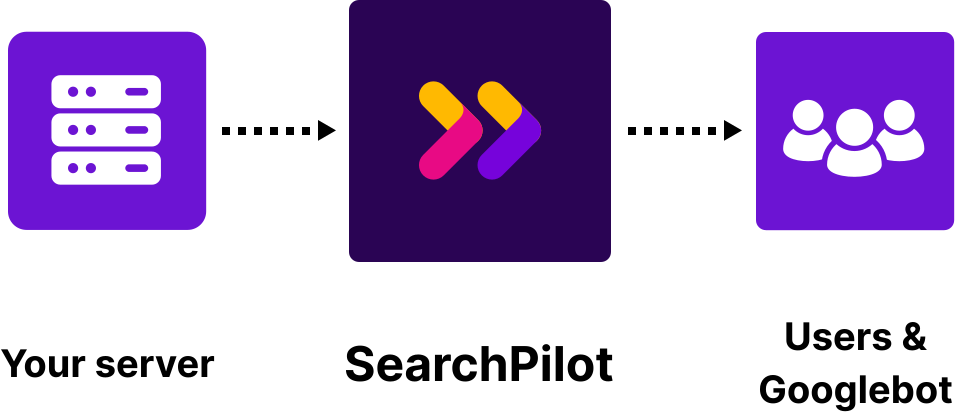
Server-side testing modifies the HTML source of your web pages before it reaches the website visitor. There is a single version of the page, which is the version both visitors and Google see. For SEO tests, rather than delivering different versions of the same page to different visitors, you can bucket similar pages and split those into control and test groups.
So, that’s the critical difference, but why does that matter?
Putting the user first
One of the key benefits of server-side testing for SEO A/B tests is that it ensures better UX for website visitors.
- Faster load times. Server-side testing modifies the HTML source, meaning an imperceptible impact on load speed. Client-side SEO testing, on the other hand, makes changes in-browser, putting pressure on the browser and often resulting in a slower load time.
- One version of the page. Server-side testing means any changes appear to site visitors and Google alike as the only version of the page available. Client-side testing delivers one version and then changes it in-browser, meaning users may see the original version of the page before it switches.
- Slicker UX. Again, modifying the HTML before it hits the browser is crucial for smooth UX. With client-side testing, not only can in-browser modifications be slow, but they can also appear jumpy to the user and cause elements to shift around on the page. This is clearly a bad user experience, especially if a user tries to click on one element and ends up clicking on something else.
When we mention client-side testing, it’s important to note we refer to SEO client-side testing and not the CRO equivalent. When it comes to SEO, server-side testing is the only viable route for robust and reliable testing programs. Let’s dig deeper into why.
Run better SEO A/B testing programs
From an SEO perspective, the key point about server-side testing is that, as far as Googlebot and users are concerned, changes are indistinguishable from code changes on your server or updates via the CMS. What does this mean for you?
You can test more to know more
Since client-side testing only enables variations of web pages by modifying the content sent from the server, it’s only useful for surface-level changes like titles and meta information.
Server-side testing allows you to modify any aspect of your site, significantly widening the potential scope of your SEO testing program. For example, internal linking or redirect tests are only possible if implemented server-side.
SearchPilot can even work with entire new templates directly from the origin server rather than modifying the page. We can add headers to requests, which the origin server can use to return an entirely different version of the page. This can even include whole new pieces of website functionality that wouldn’t be possible to deliver through a client-side testing tool. The benefit of this? You can run SEO tests of entire, large-scale redesigns, re-platforms, or new functionalities with ease.

You know what Google’s seeing
If you implement your SEO tests in JavaScript, every test you run is both a test of Google’s ability to execute that specific JavaScript and the test you are trying to run.
Even changes to title tags, meta descriptions, and structured data can be unreliable if executed through JavaScript. If Google sees two versions of the title, which will it use?
Similarly, server-side testing eliminates mixed signals when search engines crawl for canonical tags, noindex, and nofollow.
SearchPilot for responsive, business-focused teams
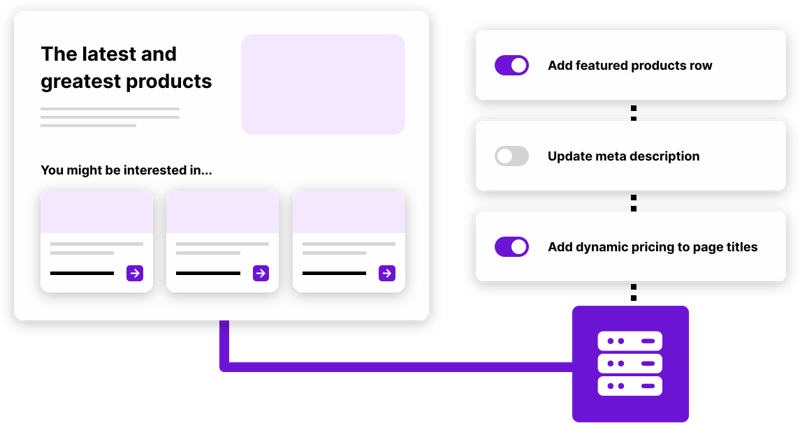
As a server-side testing platform, SearchPilot acts as a meta-CMS, enabling you to add new content, make design changes, or even create brand new pages.
This is good for deploying rapid changes, taking the pressure off engineering teams, and focusing on delivering strategic goals.
For example, between engineering resource constraints and technical limitations of some web platforms, some site changes can be difficult, prohibitively expensive, or even impossible to make via a CMS or origin code change. Many of these changes are quick and easy to make with SearchPilot.
And those changes that you do need to request from the engineering team are data-backed with proven ROI to justify their cost—music to everyone’s ears.
Ready to unlock the full potential of server-side testing?
With server-side testing, you’ll provide a seamless user experience for your visitors. You’ll also run better, more robust SEO tests when compared to client-side tests.
At SearchPilot, we’re on a mission to prove the value of SEO for the world’s biggest websites by empowering them to make agile changes and test their impact. Our server-side platform enables you to make any changes you need, rapidly test their impact on SEO, and roll out winning changes via the meta-CMS.
So, get in touch today for an expert conversation about SEO A/B testing, statistically significant results, and attributable ROI.