One of the biggest concerns we hear from ecommerce SEO teams is the inability to directly connect their efforts to business outcomes. To make a difference with SEO you need budget and leaders that support you, but when you aren’t able to track business results budget is hard to come by and career progression for those involved in SEO becomes more difficult.
SEO A/B testing, a.k.a. SEO split-testing, can solve some of these issues by eliminating much of the guesswork and making it easier to tie the work you are doing to business KPIs.
In this post, we’re sharing the basic principles of SEO testing, how this can work for ecommerce websites as well as five specific case studies:
- Basic principles of SEO testing
- Common ecommerce website features
- 5 SEO split testing case studies for ecommerce websites
- Adding alt text to category page images
- Using React on product pages
- Optimizing breadcrumb markup
- Adding keywords to H1s
- Updating price and review schema
Basic principles of SEO testing
Controlled SEO split testing is when you split a group of statistically similar pages into control and variant groups, change the variant pages and evaluate the outcomes using mathematical modeling.
To be able to run tests, there are two primary requirements:
- You need lots of pages with the same or similar template.
- You need lots of traffic.
The process for running these SEO tests includes:
- Selecting a group of pages to test on
- Creating a hypothesis
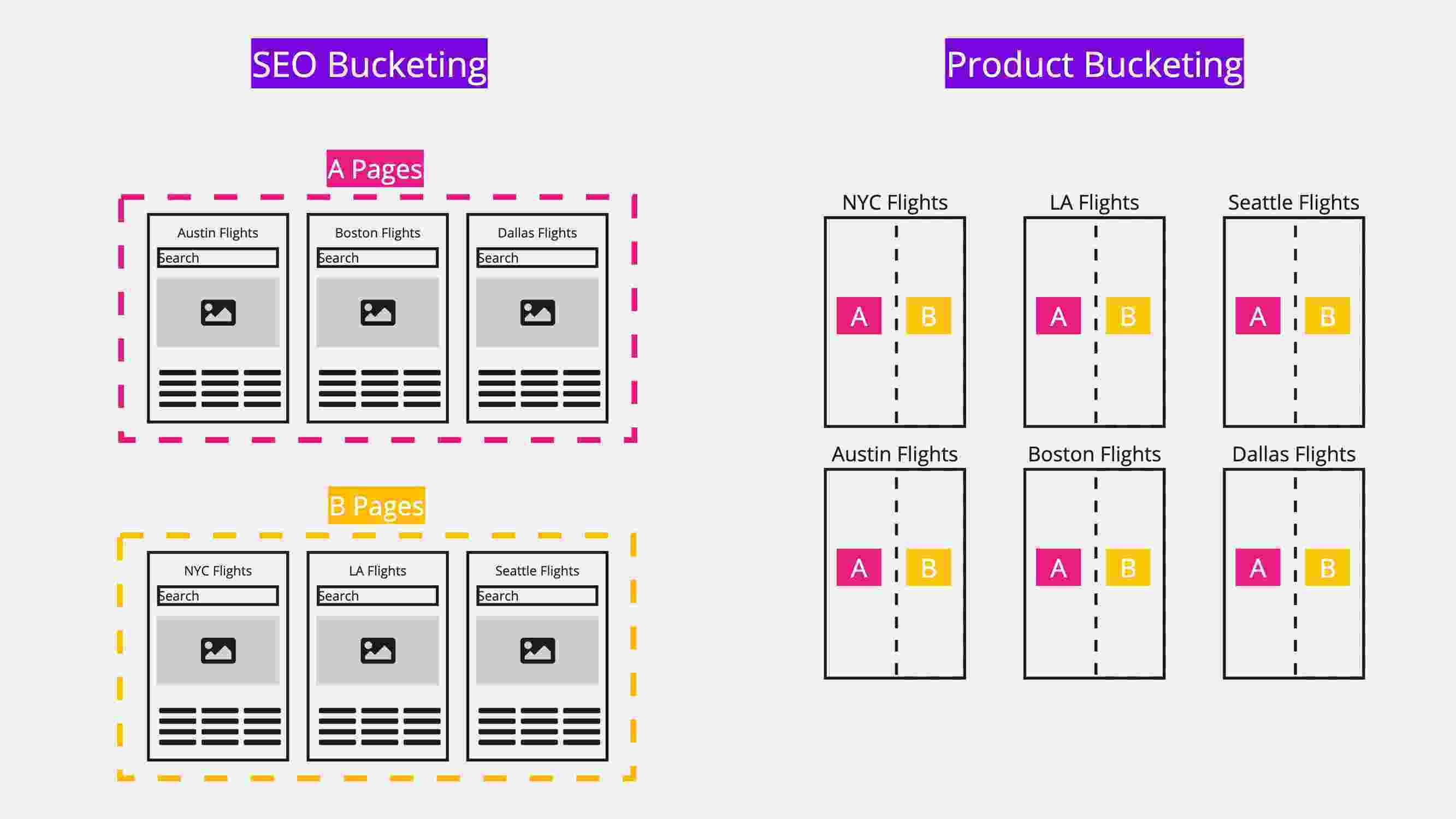
- Bucketing pages into control and variants
- Making the change to variant pages only
- Measuring the results
Common ecommerce website features
Using this SEO split-testing process, there are nearly limitless tests you can run on an ecommerce website to drive increased organic traffic and sales.
Here are just a handful of things you can test:
- Improve title and meta descriptions: Updating titles and meta data may seem like the most basic SEO changes, but in our experience they are often overlooked once they are “good enough” or are based on false assumptions. In particular, optimizing product and category pages can have the most impact.
- Structured data markup: Some structured data markup can have a big impact on your pages’ appearance in search results and resulting click through rate.
- Internal linking strategies: Changes to internal linking can have huge sitewide impacts. Testing new internal linking strategies with SearchPilot allows you to make a data-backed SEO case for specific linking changes.
- Test new page formats and layouts: As UX and page experience become more pivotal in organic search performance, optimizing your page templates for users as well as search engines is crucial.
- Core Web Vitals improvements: Optimizing your site for speed and user experience is becoming increasingly important, as Google now directly considers these factors when evaluating rankings. Make a case for or against site changes that have an impact on metrics like first contentful paint, DOM content loaded, and first input delay.
5 SEO split testing case studies for ecommerce websites
Now that you understand what’s possible, here are some examples of SEO split tests that our customers have run.
1. Adding alt text to category page images
Does optimizing your image alt text for specific keywords make a difference for ecommerce websites? This is one of the most common suggestions from SEO agencies.
In fact, Google says it uses alt text to inform rankings for Google Image search, and John Mueller has previously said (2017) that it can be used to inform desktop rankings like any other on-page text.
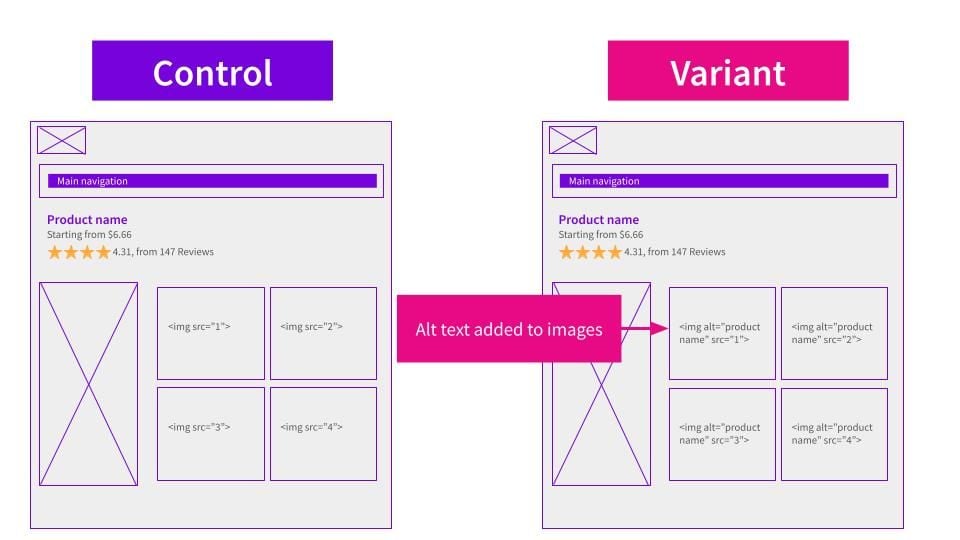
We decided to put this to the test with one of our ecommerce customers who wanted to add alt text to product images on all of their category pages.
Each page included images for all the different products, with most pages having 24 options as the default view. Previously, none of these images had alt text on them.

Our recent experiment found that adding keyword-rich alt text had no detectable impact on organic traffic to these pages.
2. Using React on product pages
Does using the React framework increase organic search performance?
This question is coming up more often as more companies rely on JavaScript frameworks such as React, Angular or Vue.js. These frameworks can add increased functionality to websites and allow websites to behave more like apps than traditional collections of webpages.
However, from an SEO standpoint, there are some potential pitfalls - without careful consideration, it’s possible to make your content inaccessible to search engines, or at the very least increase the demands on search engine bots to have to render the JS components of a page in order to index your content.
We put this to the test with one of our ecommerce customers. This customer implemented React so they can provide an enhanced user experience for the purchase process and page speed improvements.
We tested this by using request modification to add a request header to variant pages which directed the host server to return the new, SSR React-based product page in place of the existing version of the page.
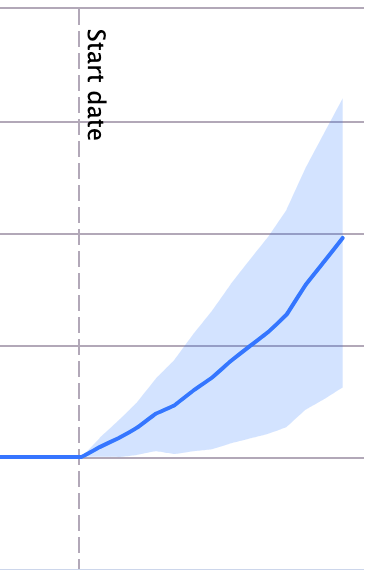
In fact, this change led to a 13% uplift, compared to the old version:

3. Optimizing breadcrumb markup
Breadcrumbs and breadcrumb markup are often considered SEO “best practice.” However, even if you’re able to get the rich snippet from breadcrumb markup, it may not improve your pages’ performance and click through rate, as we saw in one experiment.
For instance, we ran a test with one of our ecommerce customers, who had breadcrumbs on their product and category pages, but an error in the structured markup prevented them from appearing in the search snippets at the time. They tested fixing their breadcrumb markup so that their breadcrumbs would show up in the search results as intended.
Our hypothesis was that after fixing the breadcrumb markup, the breadcrumbs would display in the search results and drive more clicks to the pages. Additionally, correcting any markup errors may help Google better understand the site’s structure and how product pages relate to their parent category pages and vice versa. This could result in improved rankings for the product and / or category pages.
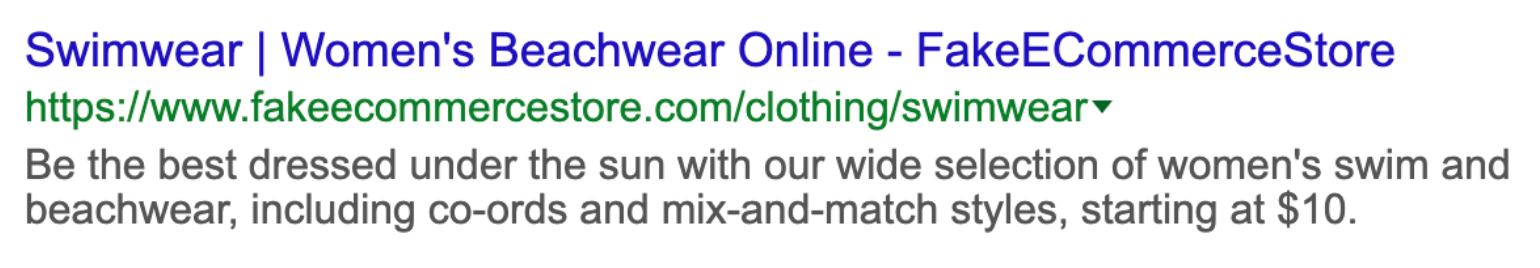
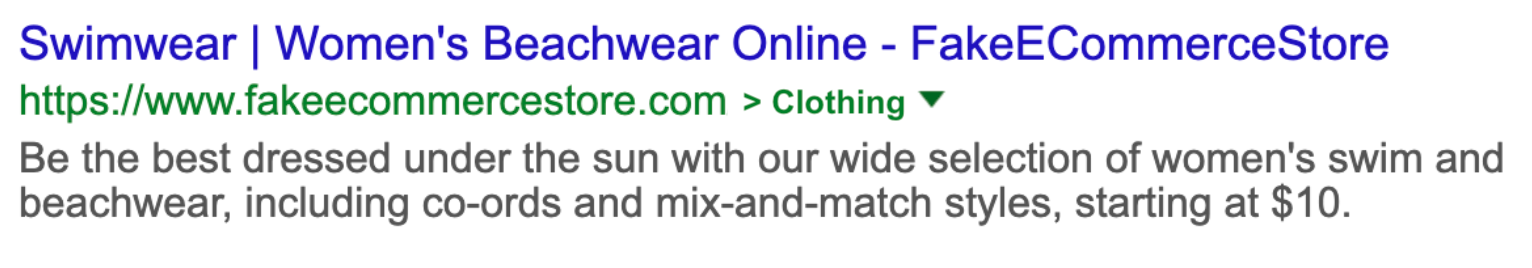
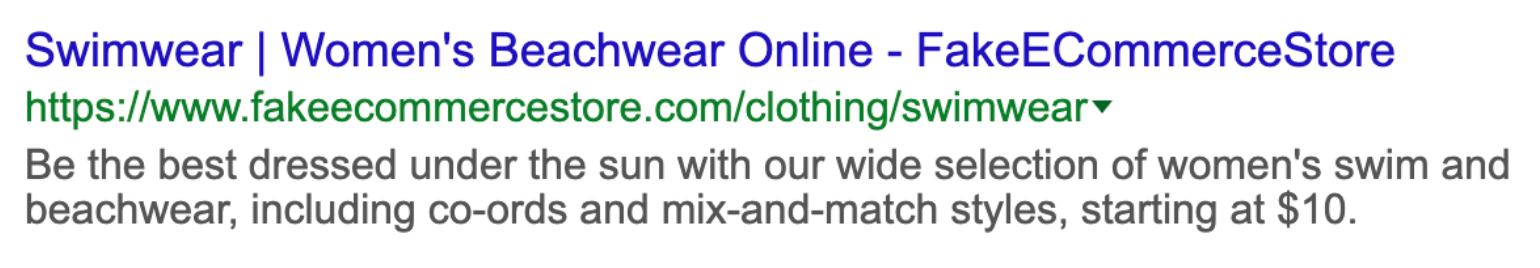
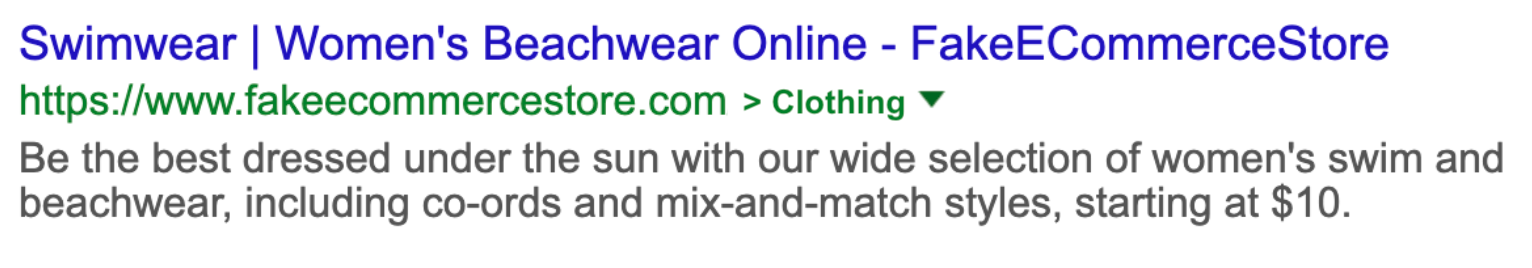
Here’s how the control and variant pages looked in the search results page.
| Control | Variant |
|---|---|
 |
 |
| Control |
|---|
 |
| Variant |
 |
We measured the impact on the product pages (e.g. /green-high-waisted-bikini-bottoms), subcategory pages (e.g. /clothing/swimwear) as well as the high-level category pages (e.g. /clothing).
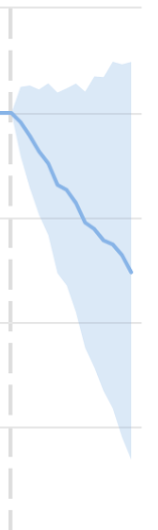
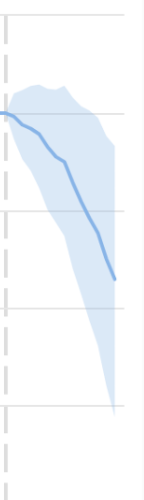
The result was surprising. The change’s impact on the high-level category pages was negative for SEO, with an estimated 7% loss in organic traffic:

The impact on the subcategory pages was likely also negative, with an estimated 6% loss in organic traffic:

The result was an estimated 12% loss in organic traffic on the product pages:

4. Adding keywords to H1s
The H1 is one of the oldest known ways to improve relevancy as H1s highlight the page’s main topic, contributing to the overall user experience.
While the H1 has been standard in SEO best practice for years, its significance as a ranking factor has often been questioned and debated.
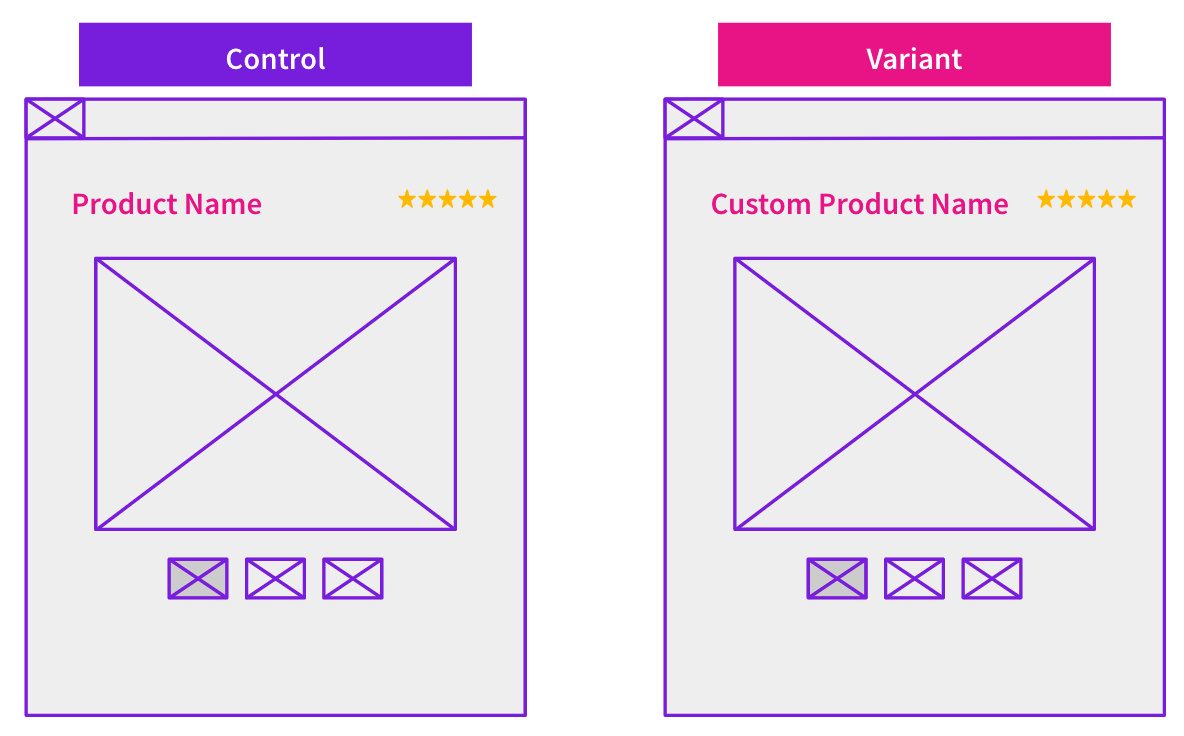
We decided to experiment with the H1 of a customer’s website to see if Google would improve our rankings for a broader set of keywords. We ran this experiment with an ecommerce company that offers customizable products by adding the keyword “Custom” to the front of the H1 of the product pages.

In the image above, you can see the comparison between our example pages. The variant page now has an additional keyword, “Custom,” inserted in the front of the H1 to define our customers’ products and services further.
So, how did this test perform?
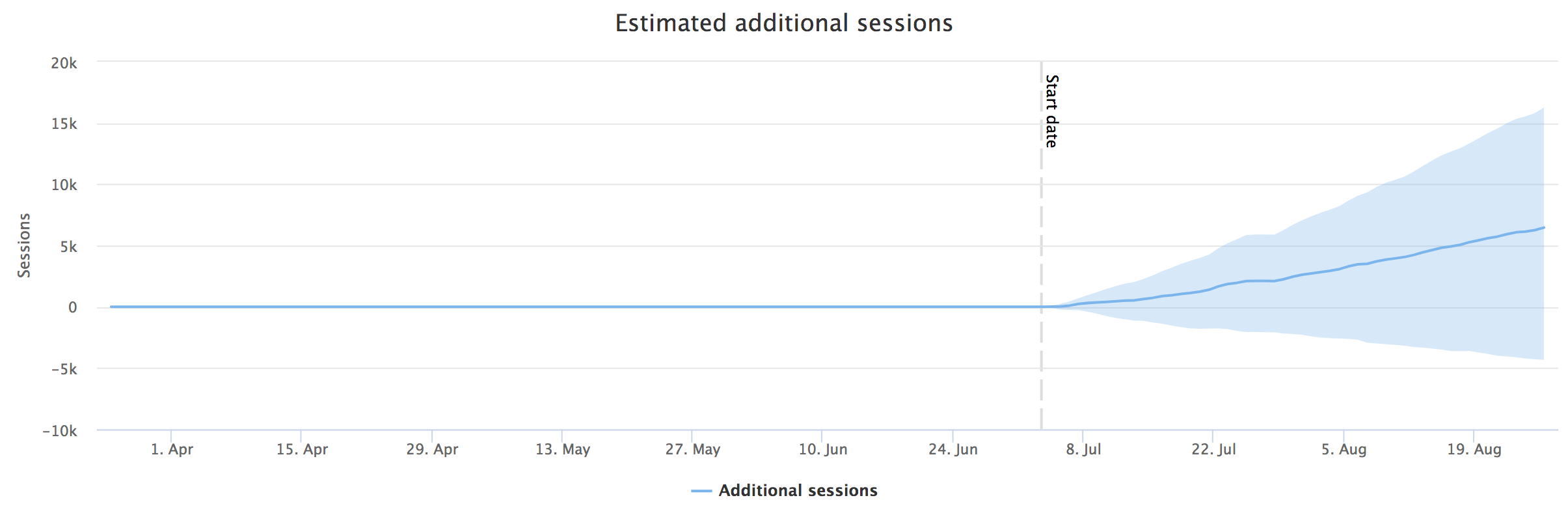
The chart below shows the impact of this test on organic sessions:

Our best estimate of the impact of this change is an 8% uplift to organic traffic.
5. Updating price and review schema
Google has seemingly limited the types of rich snippets a single result can have at once, which has made deciding what structured data markup to implement on your website more complicated.
Ecommerce websites are a great example because users want to be able to compare one result against another before clicking through. Review and price snippets are a clear way to demonstrate to users that your product is more appealing and can help to improve your organic click-through-rates.
One of our ecommerce customers had a set of product pages that consistently underperformed against their other product page templates when they began working with us. We identified that these pages lacked structured data and recognised that winning review and price snippets was an immediate opportunity.
When we ran this test, we did two things. We added the actual review data to the page, and we also added structured data with JSON-LD to win the price and review snippets. The price was already displayed on the page below the H1:


Our first test had little to no organic search impact.

We decided to do a second follow-up test. We only added the review markup, hypothesizing that not having obviously competitive pricing made searchers less likely to click on our customer’s search results.
The on-page changes in the second version of the test were the same as before, but this time we only included reviews structured data without including price information. Here is a mock-up of how this looked in search results:

This test was a big win, resulting in an estimated 20% uplift to organic traffic for this set of our customer’s product pages!

This result proves that testing even the most tried and true SEO best practices can be invaluable. If we didn’t run this test, we might have missed a big SEO lift.
SEO split testing changes the way ecommerce can measure and understand their website. When you have clear insights into changes and impact on revenue, you can better test conversion rates, and roll out the changes needed. SearchPilot works directly with ecommerce teams to do just this. If you are interested in learning more, chat with our team about how we can support your ecommerce website and goals.
Image source: Markus Winkler.